| Главная » Файлы » Все для ucoz » Скрипты сталкер |
Вид новостей сталкер
| 30.11.2011, 21:32 | |
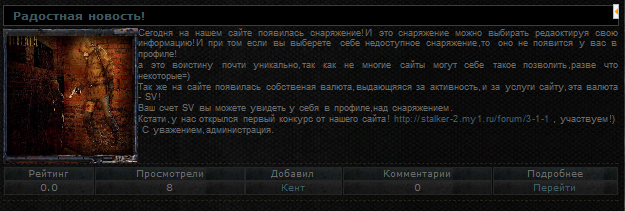
код <div id="entryID$ID$"><style> #news_pic {float: left; width: 150px; marign-right: 1px; marign-left: 1px; marign-bottom: 1px;} #readnext{background:url('http://test-design.ucoz.net/img/ramka/mini_bg_forum.gif');border:1px solid #404040;padding:3px;padding-bottom:2px;padding-top:2px;width:100px;text-align:center;display:inline-block;color:#ffffff;font-size:10px;cursor:pointer;text-shadow: 0px 0px 7px orange;} #readnext:hover{background:url('http://test-design.ucoz.net/img/ramka/mini_bg_forum.gif');border:1px solid #404040;padding:3px;padding-bottom:2px;padding-top:2px;width:100px;text-align:center;display:inline-block;color:#ffffff;font-size:10px;cursor:pointer;text-shadow: 0px 0px 7px yellow;} .news_main {clear: right;} </style> <script type="text/javascript"> function expand$ID$(){ new _uWnd('expand','Изображение к новости',50,50,{autosize:1},'<fieldset><br><div id="exp_cont"><center><b>Изображение к новости "$TITLE$"</b><br> <img src="$OTHER1$" border="0"> <br></center></div><br></fieldset>'); } </script> <table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding:3px;"><div align="justify"> </div><div align="right"><div align="left"> <div style="float:right">$MODER_PANEL$</div> <div class="eTitle" style="text-align:left;"><font size="2"> <style="border: 1px solid #252525;background:url('http://mystalkers.ru/Diz2011/news_p.gif')"><a href="$ENTRY_URL$">$TITLE$</a> </font></a></div> </div><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><div id="news_pic"><a href="javascript:expand$ID$();"><img style="position: absolute;" src="http://stalker-2.my1.ru/ramka.png" title="[Для просмотра в полном размере кликните по картинке]" border="0"><img src="$OTHER1$" height="150" border="0" width="150"></a></div><div class="MsoNormal" style="text-align: justify;"><span style="font-family: Arial; font-size: 8pt;"><span style="font-size: 8pt; font-family: Arial;">$MESSAGE$</span></span></div><br></div> <div class="eDetails" style="clear:both;"> <div style="float:right"></div> <table width="100%" border="0" cellspacing="1" cellpadding="0"> <tr> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top1.png');">Рейтинг</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top1.png')">Просмотрели</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top1.png')">Добавил</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top1.png')">Комментарии</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top1.png')">Подробнее</td> </tr> <tr> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top2.png')"> $RATING$ </td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top2.png')">$READS$</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top2.png')"><a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top2.png')">$COMMENTS_NUM$</td> <td align="center" style="border: 1px solid #252525;background:url('http://stalker-2.my1.ru/bl-top2.png')"><a href="$ENTRY_URL$">Перейти</a></td> </tr></table></td></tr></table><br></div>  Тут есть: автоналожение рамки, увеличение картинки. | |
| Просмотров: 2213 | Загрузок: 0 | Комментарии: 4 | | |
| Всего комментариев: 4 | |
|
| |
Категории раздела
| Html шаблоны [10] |
| шаблоны на МЕТРО 2033 для юкоз. [4] |
| Шаблоны сталкер [68] |
| Скрипты сталкер [138] |
| Другие скрипты [8] |
| Шапки [11] |
| Иконки для групп [10] |
| Ранги [1] |
| Блоки для сайтов [8] |
| Favicon.ico [1] |
|
Фоны для сайтов
[8]
сталкер
|
| Кнопки для меню [4] |
| Нижняя часть сайта сталкер для юкоз [0] |
|
Средняя часть сайта сталкер для юкоз
[1]
Ну туда где контент.. ну посмотрите поймете
|
Мини-чат
Опросы
